前端学习 -- Css -- overflow
本文共 2322 字,大约阅读时间需要 7 分钟。
子元素默认是存在于父元素的内容区中,理论上讲子元素的最大可以等于父元素内容区大小。
如果子元素的大小超过了父元素的内容区,则超过的大小会在父元素以外的位置显示,超出父元素的内容,我们称为溢出的内容。父元素默认是将溢出内容,在父元素外边显示,通过overflow可以设置父元素如何处理溢出内容:可选值:visible,默认值,不会对溢出内容做处理,元素会在父元素以外的位置显示。hidden, 溢出的内容,会被修剪,不会显示。scroll, 会为父元素添加滚动条,通过拖动滚动条来查看完整内容,该属性不论内容是否溢出,都会添加水平和垂直双方向的滚动条。auto,会根据需求自动添加滚动条,需要水平就添加水平,需要垂直就添加垂直,都不需要就都不加。
注释下各种div就可以看到效果:
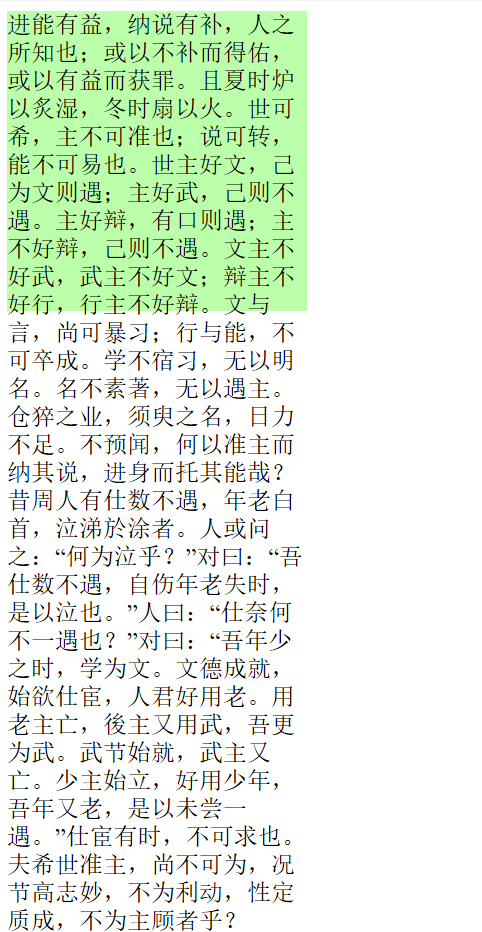
overflow: visible:

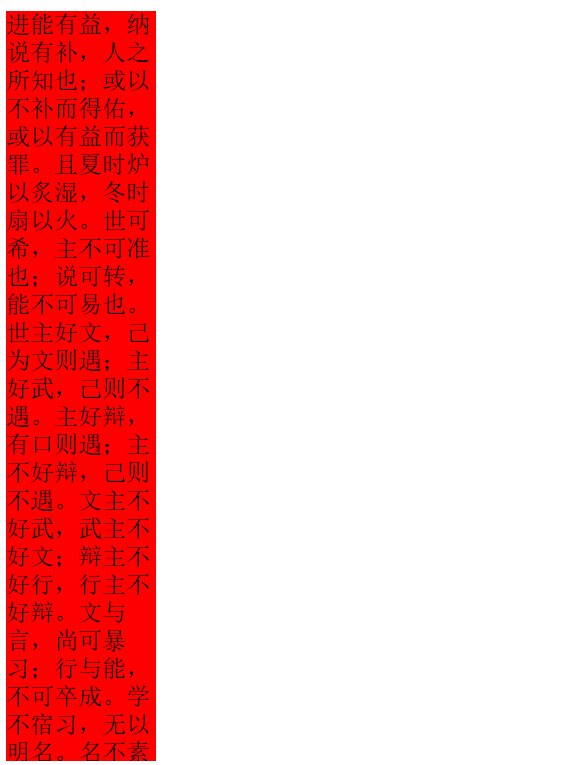
overflow: hidden:超出部分不会显示

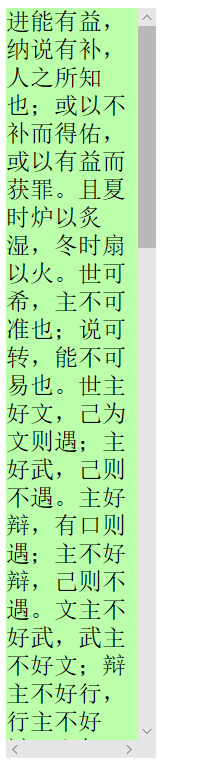
overflow: scroll:可以滑动将内容全部显示

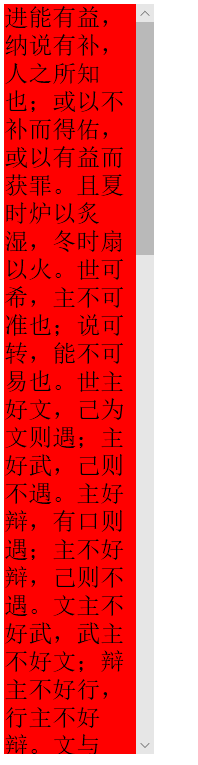
overflow: auto:看下效果:

可运行代码文件:
https://github.com/soyoungboy/htmlCssStudy/blob/master/HelloHBuilder/lesson18.html
转载地址:http://sekix.baihongyu.com/
你可能感兴趣的文章
onInterceptTouchEvent事件和onTouchEvent事件
查看>>
配置管理小报111217:Eclipse和myEclipse介绍
查看>>
js window.event对象详尽解析
查看>>
备份Intellij IDEA配置的两种方式
查看>>
Swift - 时间戳简单处理
查看>>
浏览器的缓存策略详解
查看>>
配置android开发环境eclipse获取ADT获取不到
查看>>
android获取string.xml的值
查看>>
Android Bluetooth 学习(1)底层协议模块与层次划分
查看>>
分析drop col对于数据存储块做了什么
查看>>
Informix数据库的乱码问题
查看>>
HashMap详解
查看>>
关于构造函数的测试和小结
查看>>
查看oracle数据库中正在执行的sql语句
查看>>
I帧 P帧 B帧的判断
查看>>
thymeleaf 不检查html语法错误
查看>>
小菜学设计模式——单例模式
查看>>
搭建Maven私服(Nexus)
查看>>
Quartz2.x(包括1.x)开发(调度器数据保存在持久层)出现的问题
查看>>
HomeStead Nginx配置ThinkPHP5
查看>>